Design Partner Feedback
Collaborations with design partners provided early feedback through interviews, live sessions, and prototype testing.
Positive Insight: Reliability and familiarity of the Classic platform.
Pain Points: Complex UI, limited customization, and difficulties with asset management.
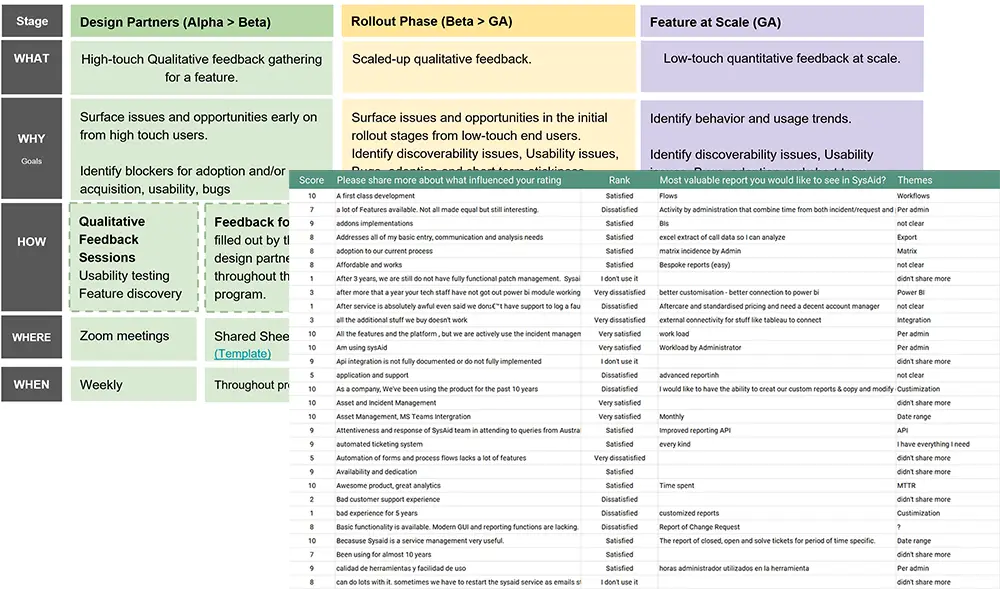
Customer Feedback Surveys
Surveys across various customer uncovered consistent trends in platform usage & frustrations.
Positive Feedback: Valued customization options, API integration, and effective ticket tracking.
Pain Points: Customization complexity, unresolved tickets, and asset management limitations.
Competitive Analysis
Benchmarking SysAid against leaders like ServiceNow & Jira identified design gaps & opportunities.
Key Strengths: Advanced customization, AI-driven workflows, and robust dashboards.
Pain Points: Overwhelming UI, steep learning curves, and slow navigation in competitive platforms.
User Personas
- Small Existing Clients: Need simple workflows but struggle with outdated UI and migration challenges.
- Large Existing Clients: Require advanced customization but face workflow strain and limited features.
- Small New Clients: Seek intuitive design and quick onboarding but struggle to adapt to workflows.
- Large New Clients: Demand scalability but fear steep learning curves and integration issues.